คู่มือสอน WordPress แบบละเอียดทุกขั้นตอน โดยเราจะทำการสร้างเว็บไซต์ที่ Subdomain ให้เสร็จก่อนค่อยย้ายเว็บขึ้นไปที่โดเมนจริงนะครับ และสิ่งที่คุณต้องเตรียมมีดังนี้ครับ
เมื่อเตรียมทุกอย่างแล้ว เราไปทำการสร้างเว็บไซต์กันเลยครับ
สารบัญ
2.เมื่อเจอหน้าหน้า Login ให้ใส่ Username และ Password ที่เราตั้งตอน ติดตั้ง WordPress นะครับ


3.เราก็จะมาเจอหน้าระบบหลังบ้านของเว็บไซต์เราครับ

1.ชื่อและสโลแกนเว็บไซต์ ภาษาและเวลา —> Settings —> General

2. ช่อง 1 Site Title ใส่ชื่อเว็บไซต์ ช่อง 2 Tagline ใส่สโลแกนอธิบายสั้นๆ ว่าไซต์นี้เกี่ยวกับอะไร ช่อง 3 Site Language เปลี่ยนเป็นภาษาไทย ช่อง 4 Timezone ประเทศไทยอยู่ที่ UTC+7 แล้วกด Save Changes

3. สังเกตดูนะครับว่าหลังบ้านจะเปลี่ยนเป็นภาษาไทยทั้งหมด แต่ผมไม่แนะนำให้หลังบ้านใช้เป็นภาษาไทย แนะนำให้ใช้เป็นภาษาอังกฤษนะครับ เราต้องเข้าไปเปลี่ยนให้หลังบ้านกลับไปเป็นภาษาอังกฤษก่อนนะครับ
กดไปที่ โปรไฟล์ —> แก้ไขโปรไฟล์

4.ไปที่ภาษา แล้วเปลี่ยนเป็น ภาษาอังกฤษ —-> กดอัพเดตข้อมูลส่วนตัว

หลังบ้านเว็บก็จะกลับมาเป็นภาษาอังกฤษแล้วครับ

5. ทำ Noindex (สำคัญมาก) คือ การปิดกั้นไม่ให้ Google เข้ามาเก็บข้อมูล ตอนที่เรายังทำเว็บไซต์ไม่เสร็จ หรือ เราสร้างเว็บที่ Subdomain เราต้องทำ Noindex ไว้ตลอดเวลา เพื่อไม่ให้ Google เข้ามาเก็บข้อมูลที่ซับโดเมน ถ้า Google เข้ามาเก็บข้อมูลที่ซับโดเมน เมื่อเราสร้างเว็บไซต์เรียบร้อยแล้วย้ายเว็บขึ้นไปที่โดเมนจริง จะกลายเป็นว่าข้อมูลที่โดเมนจริง ไปคัดลอกมาจากซับโดเมน แล้ว Google จะไม่นำเว็บโดเมนจริงขึ้นไปติดหน้าแรก เพราะไป copy คอนเทนต์นั้นเองครับ ข้อการทำ Noindex จึงสำคัญมาก
กดไปที่ Settings —> Reading

6. Search engine visibility —> ทำ Noindex คือต้องติ๊กเครื่องหมายถูกไว้ แล้วกด Save Changes

7. ตั้งค่า Permalink คือ การตั้งค่าชื่อลิงก์ URL กดไปที่ Settings —> Permalink

8. เลือกไป Post name แล้วกด Save Changes

วิธีติดตั้ง Theme WordPress
1.กดที่ Appearance —> Themes

2. กด Add new

3. ช่อง 1 ค้นหาชื่อธีมที่ต้องการ แล้วกด install

4. กด Active

การติดตั้งธีม WordPress แค่นี้ก็เสร็จแล้วครับ
แต่มีอีกหนึ่งวิธี เป็นการติดตั้งแบบ Upload Theme
1.กด Add New

2. กด Upload Theme

3. กด เลือกไฟล์

4. เลือกไฟล์ธีมที่เราต้องการติดตั้ง

5. กด install

6. ธีม Flatsome มี child Theme หรือ ธีมลูกนั้นเอง เราต้องทำการเปิดใช้งานที่ธีมลูกนะครับ เพราะฉะนั้นเราต้องติดตั้ง child Theme ด้วย กดไปที่ Go to Themes page

7. ติดตั้ง child Theme

8. เมื่อ install แล้ว กด Activate ที่ child Theme

แค่นี้ก็เสร็จแล้วครับ สำหรับการติดตั้งธีม
ธีมที่เราไม่ได้ใช้ ลบออกด้วยนะครับ
วิธีลบธีม กดเข้าไปที่ธีมที่เราต้องการจะลบ

แล้วกด delete

ในการสอน ผมใช้จะใช้ธีม Astra นะครับ
วิธีติดตั้งปลั๊กอิน
Plugin หลักๆมีดังนี้
- Classic Editor
- Yoast SEO
1.กดไปที่ Plugins

2. ปลั๊กอินที่ระบบติดตั้งมาให้ เราทำการลบออกให้หมด กด delete แล้วกด Add New

3. ค้นหาชื่อปลั๊กอินที่เราต้องการ แล้วกด install

4. กด Activate

5. ปลั๊กอิน Yoast SEO ก็ติดตั้งเหมือนกันครับ ติดตั้งเสร็จ กด Activate ให้เรียบร้อย

การเพิ่มเนื้อหาในเว็บไซต์ ใช้งาน Page/Post
การเพิ่มข้อมูลในเว็บไซต์มีอยู่ 2 แบบ คือ หน้า (Page) และ เรื่อง (Post) ทีนี้ในเมื่อมี 2 วิธี เราจะรู้ได้ยังไงว่าเนื้อหาแบบไหน ควรใช้ หน้า (Page) เนื้อหาแบบไหน ควรใช้ บทความ (Post) มาดูความแตกต่างของ Page และ Post กันครับ
- หน้า (Page) ไม่มีหมวดหมู่ ไม่เรียงตามวันที่มาก่อนหรือมาหลัง จึงเหมาะกับข้อมูลที่อยู่นิ่ง เช่น หน้าแรก เกี่ยวกับเรา ติดต่อเรา เป็นต้น สรุปง่ายๆคือ ข้อมูลไหนที่ไม่จำเป็นต้องจัดหมวดหมู่ เราจะใช้ Page ในการสร้างครับ
- เรื่อง (Post) มีหมวดหมู่ ถ้าเปรียบเว็บไซต์เราเป็นโกดังเก็บของ ข้างในมีของอยู่เยอะๆ เราอยากให้ลูกค้าหาของเจอได้ง่ายๆ เราก็ต้องทำการจัดเรียงให้เป็นหมวดหมู่ เช่น แบ่งตามประเภทความรู้ แบ่งตามเวลาเก่า-ใหม่ แบ่งตามผู้เขียน แบ่งตามภูมิภาค แบ่งตามจังหวัด เป็นต้น สรุปง่ายๆคือ เนื้อหาไหนี่ต้องทำการแบ่งหมวดหมู่ เราต้องสร้างที่ Post ครับ
ถ้าขึ้นหน้าตาแบบนี้ คือ ติดตั้ง Plugin Classic Editor เรียบร้อยแล้ว
***เพื่อความเหมือนกัน คุณต้องทำการติดตั้ง Plugin Classic Editor ให้เรียบร้อยนะครับ***

2.เพิ่มเนื้อหาหน้า Page
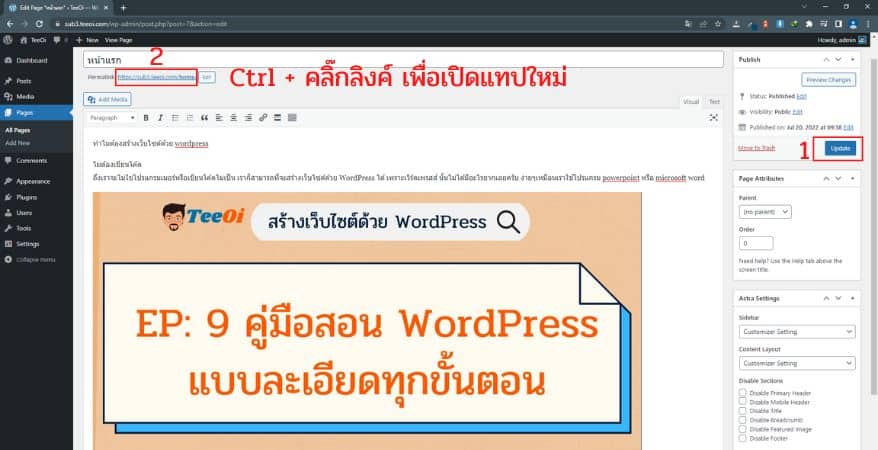
ช่อง 1 ใส่ชื่อหน้า ช่อง 2 ใส่เนื้อหา ช่อง 3 แก้ไข URL ให้เป็นภาษาอังกฤษ ช่อง 4 กด Update ช่อง 5 กด Ctrl + คลิ๊ก เปิดแทปใหม่ เพื่อดูหน้า Pages ที่เราสร้าง (ในการสร้างเว็บ ผมแนะนำให้เปิดหน้าที่เรากำลังสร้าง และเปิดหลังบ้านไว้ เพื่อที่จะได้ดูได้ง่ายๆนะครับ)

3. การใช้งานกระดาน Classic Editor
การใส่ Heading (หัวข้อ)

การเปลี่ยนสีตัวอักษร (ถ้าไม่มีแถบด้านล่าง ให้กดเปิด Toolbar Toggle ที่ช่อง 1)

การใส่ Bulleted list และ Numbered list เครื่องมือต่างๆของ Classic Editor ใช้งานเหมือน Microsoft Word เลยครับ

สาเหตุที่ผมเลือกใช้ กระดาน Classic Editor เพราะว่ามันใช้งานง่าย คล้ายๆกับ microsoft word ซึ่งเราคุ้นเคย และแน่นอนว่า เราไม่ได้ใส่ข้อมูลได้แค่ตัวหนังสือเท่านั้น
- ใส่ตัวอักษรได้
- ใส่รูปภาพได้
- ใส่ลิงค์ได้
- ใส่วีดีโอ Mp4 ได้
- ใส่ PDF ไฟล์ได้
- ใส่ URL ของ youtube
- ใส่แผนที่ได้
- ฝังโค้ด HTML ได้
4. วิธีใส่รูปภาพ ลิงค์ วีดีโอ ไฟล์ PDF
กดไป Add Media

วิธีอัพโหลดไฟล์ 1.กด Upload files 2.Select Files 3.เลือกไฟล์ที่ต้องการ รูปภาพ วีดีโอ ไฟล์ PDF แล้วกด open

เมื่อกดนำรูปเข้าสู่เว็บแล้ว มีสำคัญอยู่ 2 จุด คือ Alt Text ควรใส่เป็นคีย์เวิร์ดสั้นๆ ที่เกี่ยวข้องกับรูป เช่น กางเกงผู้ชาย , สอน wordpress , กางเกงขาสั้น เพื่อช่วย SEO จุดที่ 2 คือ Size เปลี่ยนให้เป็น Full Size เสมอ แล้วกด Insert into page

กด Update แล้วกดไปดูหน้าเว็บ

5.วิธีใส่วีดีโอของ youtube
ไปที่วีดีโอที่เราต้องการ กดแชร์ แล้วคัดลอกลิงค์ URL นั้นมาวางที่กระดาน Classic Editor

กด Update แล้วกดไปดูหน้าเว็บ

6. วิธีใส่ลิงค์ให้ตัวหนังสือและรูปภาพ
1) ใช้เมาส์ครอบข้อความที่เราจะทำเป็นลิงค์ 2) กดรูปลิงค์ หรือ Ctrl + K 3) ใส่ลิงค์ที่เราต้องการ 4) กดฟันเฟือง (ในการกดลิงค์แล้วเปิดไปเว็บคนอื่นเราควรทำให้เป็นเปิดแทปใหม่นะครับ)

ทำ Open link in a new tab (กดแล้วเปิดแทปใหม่)

กดอัพรูปภาพที่เราต้องการ แล้วทำเหมือนเดิมครับ

ทำ Open link in a new tab (กดแล้วเปิดแทปใหม่)

ทำแล้วกด Update แล้วกดไปดูหน้าเว็บ เพื่อทดลองกดลิงค์ดูด้วยนะครับ ถ้าทำไม่ได้ติดต่อมาถามผมได้ครับ
7. วิธีใส่แผนที่ในเว็บไซต์
ไปที่ Google Maps ค้นหาแผนที่ ที่เราต้องการจะใส่ 1)กดแชร์ 2)ฝังแผนที่ 3)คัดลอก HTML

กลับมาที่ กระดาน Classic Editor ของเรา แล้วทำการเปลี่ยนโหมดเป็น Text แล้วนำโค้ด HTML ที่เราคัดลอกมาจาก Google Maps ว่างลงไปที่ กระดาน Classic Editor ในโหมด text นะครับ

กดเปลี่ยนโหมดกระดาน Classic Editor กลับมาเป็น Visual ถ้ามีแผนที่ขึ้นแบบนี้ แปลว่าคุณทำถูกต้องครับ

ทำแล้วกด Update แล้วกดไปดูหน้าเว็บ เพื่อทดลองใช้แผนที่ดูด้วยนะครับ ถ้าทำไม่ได้ติดต่อมาถามผมได้ครับ
ผมมีการบ้านให้นะครับ
ให้คุณไปสร้างหน้า Page มาทั้งหมด 4 หน้า และทุกหน้า เปลี่ยน URL ให้เป็นภาษาอังกฤษ
1.หน้าแรก เนื้อหาประกอบไปด้วย
- ตัวหนังสือ
- รูปภาพ
- youtube
2.หน้าเกี่ยวกับเรา เนื้อหาประกอบไปด้วย
- ตัวหนังสือ
- รูปภาพ
3.หน้าติดต่อเรา หน้านี้พิเศษนิดนึ่ง
- ตัวหนังสือ
- รูปภาพ
- ลิงค์ตัวหนังสือ ติดต่อ Line , facebook
- ลิงค์รูปภาพ ติดต่อ Line , facebook
- แผนที่
4.หน้าบทความ หน้านี้สร้างไว้เฉยๆ ยังไม่ต้องใส่เนื้อหา
ตัวอย่าง www.sub3.teeoi.com
เมื่อสร้างเสร็จแล้ว ส่งลิงค์เว็บไซต์คุณให้ผมดูได้เลย หรือ ติดปัญหาตรงไหน สอบถามผมได้ทางไลน์แอดนะครับ
การสร้าง Post
ก่อนที่เราจะสร้าง Post เราต้องทำการสร้างกล่องเก็บโพสต์ก่อน คือ หมวดหมู่นั้นเอง
1.สร้าง category (หมวดหมู่)
ไปหลังบ้านเว็บไซต์เรา Posts กดที่ Categories

สร้างหมวดหมู่หลัก ใส่ชื่อหมวดหมู่ Slug คือ URL ใส่เป็นภาษาอังกฤษนะครับ แล้วกด Add New Category

สร้างหมวดหมู่ย่อย ใส่ชื่อหมวดหมู่ Slug คือ URL ใส่เป็นภาษาอังกฤษ Parent Category เลือกหมวดหมู่หลัก แล้วกด Add New Category

การบ้าน คุณไปสร้าง Categories มา 4 Categoriesนะครับ
2.การสร้างโพสต์ (Post)
เหมือนกับการสร้างหน้า Page ทุกประการครับ เพราะเราสร้างที่ กระดาน Classic Editor เหมือนกัน มีข้อแตกต่าง คือ มีหมวดหมู่ ภาพหน้าปก
ไปที่ Post กด Add New

1) ใส่ชื่อบทความ 2) แก้ไข URL ให้เป็นภาษาอังกฤษ 3) เลือกหมวดหมู่ (1บทความสามารถเลือกได้หลายหมวดหมู่) 4) กด Public

เลื่อนลงไปด้านล่างกด Set featured image เพื่อใส่ภาพหน้าปก ผมแนะนำให้ใช้ขนาด 1200 x 630 px

การบ้านนะครับ ให้คุณไปสร้างโพสต์มา อย่างน้อยหมวดหมู่ล่ะ 1 โพสต์ (นี้คือการฝึกซ้อม ใส่เนื้อหาอะไรก็ได้นะครับ)
การกำหนด Homepage และ Posts page
คือ การกำหนด หน้าแรก และ หน้าเก็บบทความ เมื่อเราสร้างหน้า Page ขึ้นมาแล้ว ระบบ WordPress จะยังไม่รู้ว่าหน้าไหนคือหน้าแรก (Homepage) หน้าไหนคือหน้า Blog (Posts page) นี้คือตัวอย่าง
หน้าแรก (Homepage) คือ หน้าหลัก มีแค่ชื่อโดเมน ไม่มีอะไรต่อท้าย https://teeoi.com/

หน้า Blog (Posts page) คือ หน้าที่รวบรวมบทความทั้งหมด

วิธีตั้งค่าหน้า Home และ Blog
ไปที่หลังบ้านเว็บเรา ไปที่ Settings กด Reading

เปลี่ยนให้เป็น A static page (select below) เลือก Homepage หน้าแรก เลือก Posts page บทความ แล้วกด Save Changes

สร้างเมนู WordPress
เมื่อเราสร้างหน้าสร้างหมวดหมู่แล้ว เราต้องทำการสร้างเมนู เพื่อนำทางให้ผู้เข้ามาใช้งานเว็บเราสะดวกสบายมากขึ้น ในการค้นหาข้อมูลต่างๆ เช่น หน้าแรก หน้าติดต่อเรา เกี่ยวกับเรา หรือ หน้าบทความ หรือ จะเป็นหมวดหมู่หรือโพสต์ เราก็สามารถนำมาอยู่ในเมนูได้เช่นกัน
ไปที่ Appearance กด Menus

ใส่ชื่อเมนู กด create menu

1.กด View All 2.เลือกหน้าที่เราจะนำไปอยู่ในเมนู เลือกหมวดหมู่ หรือ เลือกโพสต์ก็ได้ 3.กด Add to Menu 4.เลือก Primary Menu 5.กด Save Menu

กดออกไปดูที่หน้าบ้าน

ตั้งค่าส่วนหัว ใส่ LOGO
ส่วนหัวเว็บไซต์ คือ ส่วนที่อยู่บนสุด LOGO เมนู ในส่วนนี้ แต่ละธีมมีการใช้งานไม่เหมือนกัน แต่มีหลักการคล้ายๆกัน ในการวอนครั้งนี้ ผมใช้เป็นธีม Astra นะครับ
1.วิธีเปลี่ยน logo wordpress
เข้าสู่ระบบเว็บ wordpress ของเรา กดที่ ปรับแต่ง

- กดที่รูปดินสอตรง logo
- กด Select Logo
- ไปเลือกรูปภาพโลโก้มราต้องการ

- ปรับขนาดของโลโก้ได้ที่ Logo Width
- ถ้าหากไม่อยากให้โชว์ชื่อเว็บให้กดปิดที่ Display Site Title
- กด Publish

เปลี่ยนไอคอนเว็บ ได้ที่ Site Icon

เสร็จแล้วออกมาเช็คหน้าเว็บ

2.การตั้งค่าเมนู
ในกรณีที่เราสร้างเมนูไว้หลายเมนู เราต้องทำการเข้ามาเลือกว่า จะให้เมนูไหนขึ้นมาแสดงที่เว็บไซต์
- กดรูปดินสอ ตรงเมนู
- กด Configure Menu from Here เพื่อไปเลือกเมนู

- Primary Menu เลือกเมนูที่เราต้องการ
- กด Publish

การใช้งาน Sidebar Footer และ Widget
โครงสร้างเว็บไซต์จะมีหน้าตาประมาณนี้ครับ

ทำความรู้จัก Sidebar
Sidebar คือ แถบด้านข้าง ส่วนใหญ่จะถูกใช้งานในหน้าบทความและหน้าสินค้า มักนิยมใช้เป็นบทความ หมวดหมู่ สินค้าขายดี ป้ายโฆษณา หรือ โปรโมชั่นพิเศษ เพื่อช่วยทำการตลาด และยังสามารถใส่สิ่งต่างๆ ที่อำนวยความสะดวกให้กับผู้ที่เข้ามาใช้งานเว็บไซต์เรา ให้เจอสิ่งทีเขาต้องการได้เร็วๆอีกด้วย
สิ่งที่อยู่ใน Sidebar และ Footer คือ Widget นะครับ

เนื่องจากระบบ WordPress มีการอัพเดตไปเรื่อยๆ เพื่อให้มีหน้าตาเหมือนกัน เราจะสร้าง Sidebar และ Footer ผ่านปลั๊กอิน Classic Widgets นะครับ เพราะใช้งานง่าย
- ทำการติดตั้งปลั๊กอิน ค้นหา Classic Widgets
- กด Install Now —> Activate ปลั๊กอินให้เรียบร้อย

วิธีสร้าง Sidebar
เนื่องด้วยสิ่งที่อยู่ใน Sidebar และ Footer คือ Widget เราต้องเข้าไปที่ Appearance —> Widgets

กดเปิด Main Sidebar กด delete Block ออกให้หมด

ดูที่ด้านซ้าย เราต้องการจะให้อะไรมาแสดงที่ Sidebar เราสามารถลากมาใส่ที่ Main Sidebar ได้เลยครับ

ใส่หัวข้อ เช่น เราลาก Categories มาใส่ เราก็ใส่หัวข้อเป็น หมวดหมู่ และกด Save

กดออกมาดูที่หน้าโพสต์ ได้ขึ้นแบบนี้ ก็เรียบร้อยแล้วครับ

ทำความรู้จักกับ Footer
Footer คือ ส่วนที่อยู่ด้านล่างของเว็บไซต์ ซึ่งจะแสดงในทุกหน้าเว็บ ไม่ว่าจะเป็นหน้า Page หน้า Post หรือหน้าสินค้า จะแสดงเหมือนกันทั้งหมด การสร้างหรือแก้ไข Footer เราต้องเข้าไปแก้ไขที่ Widget เหมือนกันกับ Sidebar เลยครับ

วิธีสร้าง Footer
เข้าสู่ระบบเว็บไซต์ ไปที่ ปรับแต่ง

ไปที่ Footer Builder

- กดที่รูปดินสอ
- เลือกจำนวนคอลัมน์
- ลบ Copyright ออก เราค่อยใส่ทีหลังก็ได้

- กดเครื่องหมาย + ที่แถบด้านล่าง
- เลือก Widget 1

- กด Add a Widget
- เราต้องการจะให้อะไรมาแสดงที่ Footer เราก็เลือกได้เลย

- ใส่ข้อมูล
- กด Publish

ช่องต่อๆไป ก็ทำเหมือนเดิมครับ



วิธีเปลี่ยนสี Background Footer
- กดรูปดินสอตรง Footer
- เลือกไปที่ DESIGN
- เลือกสี Background
- กด Publish

กดกลับไปดูที่หน้าเว็บ เพื่อเช็คความเรียบร้อย

ตัวอย่าง www.sub3.teeoi.com
เมื่อสร้างเสร็จแล้ว ส่งลิงค์เว็บไซต์คุณให้ผมดูได้เลย หรือ ติดปัญหาตรงไหน สอบถามผมได้ทางไลน์แอดนะครับ
สรุป
คู่มือสอน WordPress บทเรียนนี้เป็นพื้นฐานให้คุณได้เรียนรู้และฝึกทำตามนะครับ จะยังไม่ได้ลงรายละเอียดในส่วนของความสวยงามของเว็บ เน้นในเรื่องการเพิ่มเนื้อหาข้อมูล ใส่ข้อมูลประเภทต่างๆ การตั้งค่าที่สำคัญ นี้คือเบื้องต้นของการสร้างเว็บ เมื่อคุณฝึกทำจนเริ่มคล่องแล้ว ต่อไปจะเป็นการเก็บรายละเอียดและตกแต่งเว็บไซต์ให้สวยงาม